
WooCommerce Lucky wheel spin and win attract customers to subscribe through spinning the lucky wheel and gain the
prize. WooCommerce Lucky wheel spin and win will encourage customers to come back to your website to purchase,
increase traffic and improve sales and revenue.
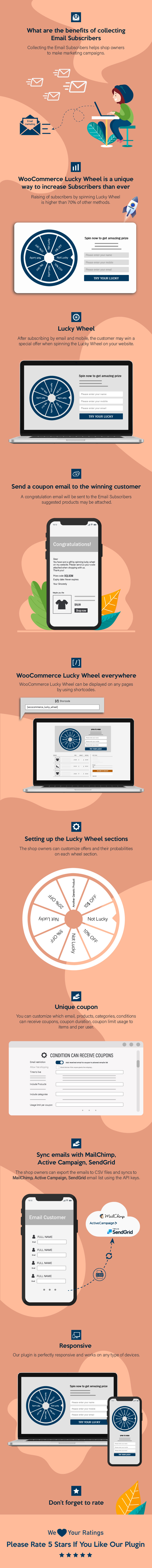
WooCommerce Lucky wheel spin and win offers visitor entering their email address to spin the lucky wheel. Then
the plugin will send a discount coupon to the subscribed email address.
The emails will be synced with some email marketing platforms such as Mailchimp, Active
Campaign, Sendgrid, Klaviyo, Sendinblue, MailPoet, Hubspot, and Metrilo.
- Allowing customers to subscribe to emails, and win discount coupons.
- Auto-generate unique coupons with selected options.
- Send coupon code to the email address that is required to spin the wheel.
* IMPORTANT NOTE:
Our plugin supports assigning the coupon box popup on certain pages using WP’s Conditional
tags. To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because
it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional
tags which are validated and/or provided by trusted developers.

FEATURES:
LUCKY WHEEL POP-UP
This WooCommerce lucky wheel spin and win plugin displays a Lucky Wheel pop-up when users visit your website.
Allowing them to subscribe to emails and spin to win prizes.
- Server-side calculation: the result will be calculated on the server-side. No cheating.
- Adding up to 20 slides: the plugin allows you to add up to 20 slides to the Lucky Wheel.
- Wheel label: add a custom label for each wheel slide.
- Winning probability: select the winning probability of each slide.
- Pop-up intent: display the wheel after the scheduled time, after scrolling down the page,
or when visitors are about to leave. - Lucky Wheel icon: a small lucky wheel icon, allow visitors to open the Luck Wheel pop-up.
- Popup icon position: Select the pop-up icon position on your site front-end,
available: Top left, Top right, Middle left, Middle right, Bottom left, Bottom right. - Hide popup icon: Option to hide the popup icon.
- Initial time: schedule a time for the Lucky Wheel pop-up to appear after the page finish
loading. - Scroll amount: select a scroll amount in percentage. The Lucky Wheel pop-up will appear
when visitors scroll down this amount. - Spinning time: select how many times an email address can be used to spin the wheel.
- Wheel spinning duration: set up how long the wheel will take to finish a spin.
- Conditional Tags: you can display the lucky wheel on selected pages only. Using built-in
options for Homepage, Blog pages, Shop page, or using WordPress conditional tags. - Wheel Description: display the description of the wheel. This will be displayed in the
front-end. - Custom fields: you can add up to 3 fields to your Lucky Wheel pop-up, including email,
name, phone number. - Show pop-up after closing without spin: select a time to display the lucky wheel
pop-up if a visitor closes it without spinning. - Show pop-up after a successful spin: select a time to display the lucky wheel pop-up after
a successful spin. - Delay time between each spin: select the delay between each spin of an email address.
- Do not display again: allows customers to hide the pop-up if they don’t want to subscribe.,
- Automatically hide wheel after finishing spinning: automatically hide the lucky wheel
pop-up after the scheduled time. - Wheel speed: you change the rolling speed of the lucky wheel. There are ten speeds from 1
to 10 for you to select.
LUCKY WHEEL PAGE
WooCommerce Lucky Wheel provides a shortcode to display the WooCommerce Lucky Wheel on any page.
- Shortcode: the shortcode [
woocommerce_lucky_wheel]will
display the lucky wheel. The lucky wheel displayed by the shortcode is the same as the lucky wheel pop-up
will all elements. You can use this shortcode to create a lucky wheel page where you allow customers to
subscribe to email and spin the wheel for discount coupons. - Shortcode params: you can add parameters to the short to change it without changing
WooCommerce Lucky Wheel settings. Below is a list of WooCommerce Lucky Wheel shortcode para, to use these
parameters you just need to add it into the shortcode. For example to change the background [woocommerce_lucky_wheel
bg_image="image_url.png"] - bg_image: allow to
change the background image using a picture URL. For example:
bg_image="img.com/photos.jpg" - bg_color: change the
background color using color code. For example:bg_color="#ffffff" - text_color: change
the lucky wheel text color of the lucky wheel. For example
:text_color="#303030" - pointer_color: change
the pointer color. For example:pointer_color="#303030" - spin_button_color:
change the spin button text color. For example:spin_button_color="#303030" - spin_button_bg_color:
change the spin button background-color. For
example:spin_button_bg_color="#303030" - wheel_dot_color:
change the small bot on the border of the lucky wheel color. For
example:wheel_dot_color="#303030" - wheel_border_color:
change lucky wheel border color. For example:wheel_border_color="#303030" - wheel_center_color:
change the lucky wheel center color. For example:wheel_center_color="#303030" - pointer_position: change the pointer position. You can put in one of these value centers,
bottom, right, top, random. For example:pointer_position="top" - spinning_time: change
the spinning time. For example: set up the wheel to spin in 5
secondsspinning_time="5" - wheel_speed: change
the wheel spin speed, enter a value from 1 to 10. For example:wheel_speed="2" -
custom_field_name_enable: this shortcode allows you to enable the name field. For
example:custom_field_name_enable="yes" -
custom_field_name_enable_mobile:
allows you to enable the name field on mobile. For
example:custom_field_name_enable_mobile="yes" -
custom_field_name_required: select if the name field is required. For
example:custom_field_name_required="yes" -
custom_field_mobile_enable: select if you want to enable the mobile phone number field. For
example:custom_field_mobile_enable="yes" -
custom_field_mobile_enable_mobile:
select if you want to enable the mobile phone number field on mobile. For example::custom_field_mobile_enable_mobile="yes" -
custom_field_mobile_required: select if the mobile phone number is required. For
example::custom_field_mobile_required="yes" - font_size: change the
font size of the text of the lucky wheel. For example::font_size="12" - wheel_size: change
the size of the wheel. For example: display the wheel with 90%
sizewheel_size="90" -
congratulations_effect: select the congratulation effect when customers win a prize. For
example:congratulations_effect="firework" - wheel_center_image:
allow to use of an image instead of color on the wheel center. For example:wheel_center_image="img.com/photos.jpg"
GENERATE AND SEND COUPON FROM WOOCOMMERCE LUCKY WHEEL SPIN AND
WIN
Coupons will be sent to subscribed emails which collect from WooCommerce lucky wheel spin to win. So you need to
choose using existing WooCommerce coupons or let WooCommerce Lucky Wheel generates unique coupons with given
values.
- Existing coupons: select a WooCommerce coupon to use as the prize for each slide.
- Unique coupons: Create unique lucky wheel coupons like the way to generate WooCommerce
Coupons. You can add a suffix title for this unique coupon to distinguish it from other coupon types. - Front-end message: the plugin allows you to create and display different messages when
customers win a prize or do not win. Use shortcodes to display necessary information in your message.{coupon_label}: the label of coupon that customers win.{checkout}: “Checkout” with a link to the checkout page.{customer_name}: customers’ name if they enter.{customer_email}: the email that customers enter to spin.{coupon_code}: coupon code/customs value will be sent to the customer.
- Coupon email: coupons will be sent to the winner automatically. The plugin provides
shortcodes to display information:{customer_name}: customer’s name.{coupon_code}: coupon code.{date_expires}: the expiry date of the coupon.{coupon_label}: the label of the wheel slide that the visitor hit when spinning the
wheel.{featured_products}: display a list of featured products.{shop_now}: display a “Shop Now” button in the email, redirect to your shop page.
- Suggested products: select specific products to display at the bottom of the coupon
email. - Send email to admin: the plugin will send a notification email to admin whenever a customer
wins a prize with the lucky wheel. The email included the coupon, the email address of the winner. And you
are able to edit this notification email.
WHEEL PRIZE
The Wheel prizes section allows you to create as many coupon prizes as you want, this helps you to quickly
create, customize and manage coupon prizes for the lucky wheel on the Wheel Prizes page. The wheel prize
section is designed as a page listing available wheel prizes. You can edit, quick edit, trash, duplicate a wheel
prize on this page. On each page, you can configure the coupon in detail.
COLLECT EMAIL FROM LUCKY WHEEL SPIN AND WIN
Subscribed emails from WooCommerce lucky wheel spin and win will be saved to your database. You can export to
have CSV files of email addresses. Then WooCommerce lucky wheel spin and win also helps you to sync emails to
your email marketing platforms (Email API).
- Save Emails: you can view subscribed emails in the plugin’s backend with email addresses,
subscribed time, customer name, phone number, spun time, coupons, wheel slide label of the last spin. - Export CSV file: select a date range and export subscribed email at that time into a CSV
file. - Report: the report feature allows you to check the quantity of subscribed emails, spins,
given coupons at a specific time.
EMAIL API
This WooCommerce lucky wheel spin and win plugin integrates some email marketing platforms, allowing subscribed
emails to sync to these platforms and perform other marketing strategies as needed. The email marketing
platforms available:
- Mailchimp
- Sendgrid
- Active campaign
- Hubspot
- MailPoet
- Klaviyo
- SendinBlue
- Metrilo
GDPR COMPLIANCE
The WooCommerce Lucky wheel spin and win plugin allow visitors to give you permission to collect their
information. Therefore, your site can fit with the GDPR law of Europe.
- GDPR Checkbox: the GDPR checkbox allows customers to agree with your site’s Terms of Use
and Conditions. So visitors give you permission to collect their information by ticking on the checkbox. - GDPR Message: set up your GDPR/ Term of use and Conditions message as
an HTML form.
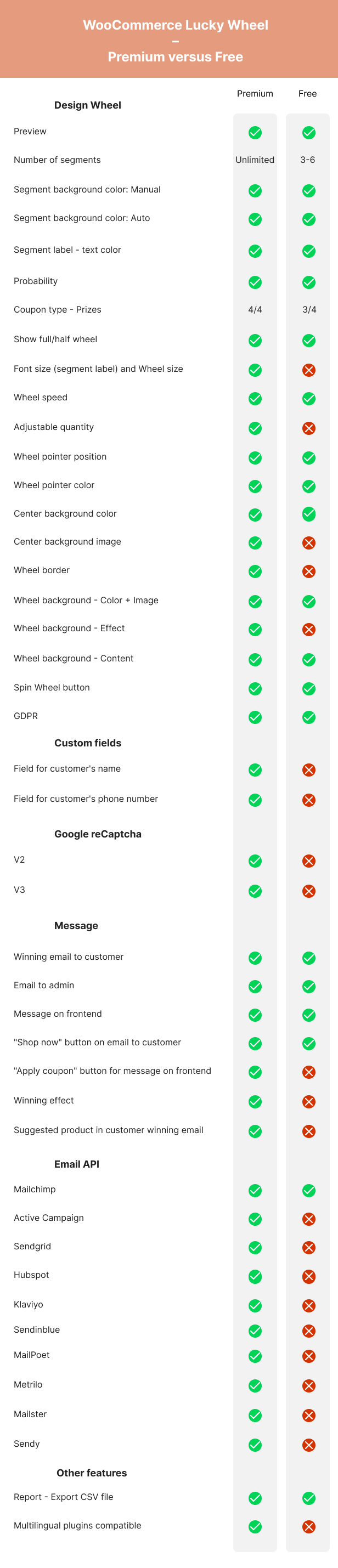
DESIGN WOOCOMMERCE LUCKY WHEEL SPIN AND WIN
The WooCommerce lucky wheel spin and win plugin provides many design options that allow you to change the
front-end design of the lucky wheel. So you can change the background, the text color, each slide color.
- Preview: the plugin allows you to preview the wheel in your backend.
- Show full wheel: the plugin offer 2 wheel styles on desktop full-size and half-size.
- Background: select an image or pick a color to use as your background.
- Background effect: select a full-screen animation effect to display along with the lucky
wheel pop-up. - Winning effect: display a full-screen animation effect when the visitor wins a prize.
- Text color: change the color of the text on the Lucky Wheel pop-up.
- Font: select the font family of the text on the Lucky Wheel pop-up.
- Spin button: design the spin button with options for label text, text color, background
color. - Wheel center color: select a color for the wheel center, you also can use a picture to
display in the center of the wheel. - Pointer: select the position of the wheel pointer center, top, right, or bottom. You
can change the color of the pointer. - Wheel border: change the color of the wheel border and dots on the border.
- Currency: choose to display currency symbol ($, €… ) or currency code (USD, EUR…) on
the Lucky Wheel pop-up. - Wheel slides: change the label text size, text color, and background color of the wheel
slide. - Wheel size: plugin allows to change the size of the wheel.
- Icon position: select the wheel icon position on the screen. There are 6 icon positions
bottom left, bottom right, top left, top right, middle left, middle right. And the icon can be hidden after
a successful spin. - Auto-color: this option allows you to automatically color up the wheel.
- Custom CSS: This WooCommerce Lucky wheel spin and win plugin offer the Custom CSS section
which allows you to add custom design for the wheel on the front end.
SUPPORT GOOGLE RECAPTCHA
This function of WooCommerce Lucky Wheel Spin and Win helps protect websites from spam and abuse. A “CAPTCHA” is
a turing test to tell human and bots apart. It is easy for humans to solve, but hard for “bots” and other
malicious software to figure out. By adding reCAPTCHA to a site, you can block automated software while helping
your welcome users to enter with ease.
The Google reCAPTCHA feature of the WooCommerce lucky wheel spin and win plugin is now available from version
1.1.1.
ADDITIONAL FEATURES
- Auto-update: Update the WooCommerce lucky wheel spin and win plugin automatically in your
dashboard. - AJAX end-point: The plugin provides 2 AJAX endpoints to make sure the pop-up works fine on
your site. - Multilingual support: This WooCommerce lucky wheel spin and win plugin support
multi-languages. So you can create different front-end messages, emails, descriptions for different
languages.
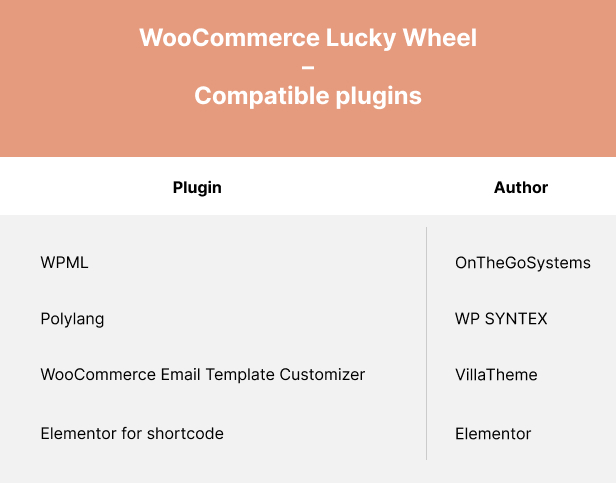
COMPATIBILITY





Leave feedback about this